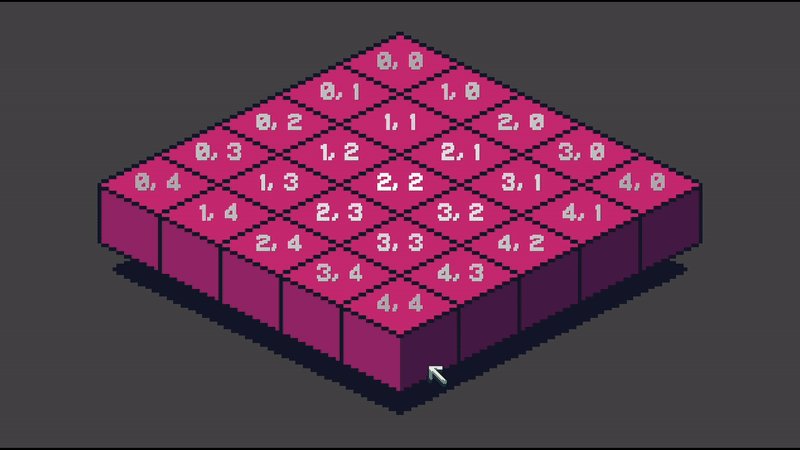
isometric_grid

a techinal exercise on isometric perspective
I’ve always wanted to learn how implement (and make use of) the isometric perspective.
this simple project is the first step in that direction.
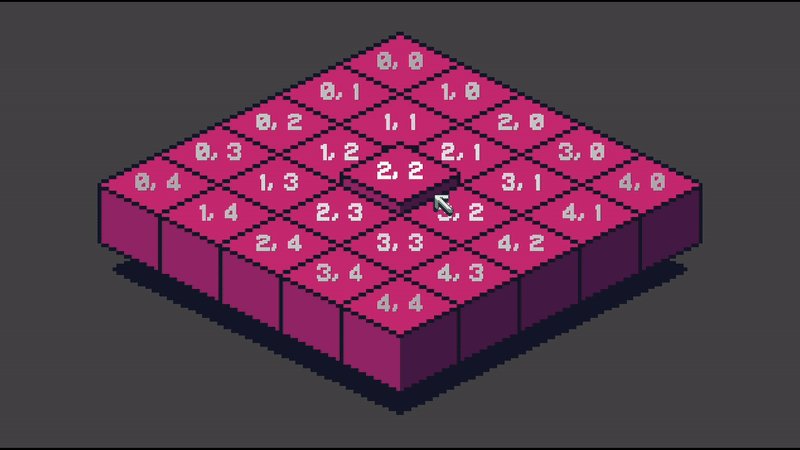
it’s a technical exercise on how to correctly display elements using an isometric perspective and how to properly interact with them using a mouse.
it became the foundation for all of the projects that followed.
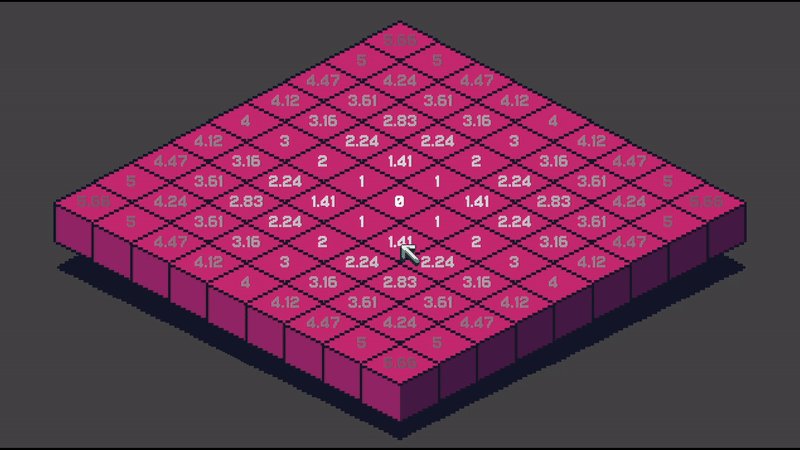
- the first one simply offsets the sprite vertically, according to the mouse's current position on the screen
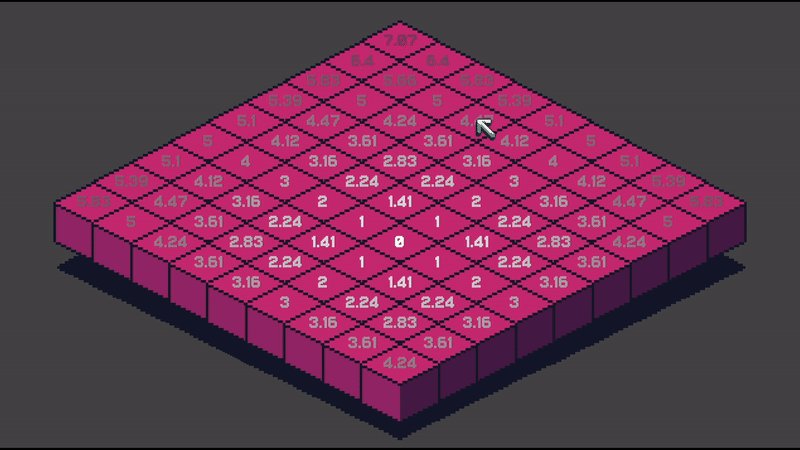
- the second one simulates the effect of a wave ripple. the effect is triggered by mouse click, and its epicenter is determined by which tile was clicked · [download](/play) available for macOS & Windows
· playable on desktop & android web browsers *(Chrome-based)*